iOS18でfeather の投稿画面を表示すると、TextEditorの部分に帯状に色がついているという報告がありました。
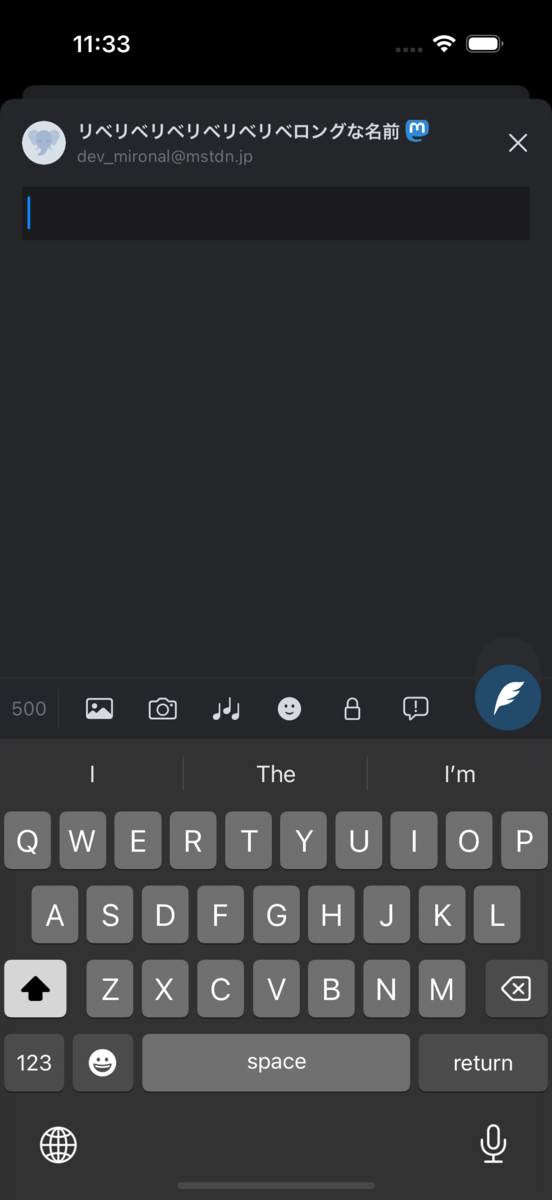
確認したところ、以下のような状態になっていました。

※ この問題は特定のViewの使い方をした場合にのみ発生するため、全員発生するわけではありません。
原因調査
原因を調べるために、SwiftUI-Introspectを使用して実際のインスタンスの状態を確認しました。
※ なお、XcodeのDebug View Hierarchyではなぜか内容が表示されませんでした。
よく調べてみると、iOS 18では backgroundColor が設定されていることがわかりました。このため、背景色が表示され、帯状の色が入ってしまったようです。
iOS 17.6.1 の状態
(lldb) po textView
<SwiftUI.TextEditorTextView: 0x101862200; baseClass = UITextView;
frame = (0 0; 358 0); text = ''; clipsToBounds = YES; autoresize = W+H;
gestureRecognizers = <NSArray: 0x301b34de0>; layer = <CALayer: 0x3017af8c0>;
contentOffset: {0, 0}; contentSize: {358, 39}; adjustedContentInset: {0, 0, 0, 0}>
iOS18 の状態
(lldb) po textView
<SwiftUI.TextEditorTextView: 0x104420c00; baseClass = UITextView;
frame = (0 0; 370 0); text = ''; clipsToBounds = YES; autoresize = W+H;
gestureRecognizers = <NSArray: 0x600000ef9170>;
backgroundColor = <UIDynamicSystemColor: 0x60000176be40; name = systemBackgroundColor>;
layer = <CALayer: 0x600000481c80>;
contentOffset: {0, 0}; contentSize: {370, 39}; adjustedContentInset: {0, 0, 0, 0}>
修正方法
この問題は、該当のTextEditorに対して .scrollContentBackground(.hidden) を設定することで、背景色を非表示にし、問題を解決することができました。
