こんにちはコベリンの山口です。 Slack bot を bolt framework で作ったときの知見を共有したいと思います。
概要
Slack bot で event subscriptions を使って何らかのイベントをトリガにする場合、インターネット上にイベントを受取る endpoint (URL) が必要なため firebase functions やどこかのサーバーにデプロイしておく必要があります。
しかしながらデバッグ中などちょっと変更するたびにデプロイしていると開発のテンポが悪くなるのでできれば自分の開発 PC でイベントを受け取って開発したいところです。*1
そこで今回は firebase functions にデプロイされる想定の Slack bot をローカルで開発中に Slack からのイベントを受け取る方法を紹介します。
前提
環境変数
アプリ設計の前提として slack bot が使う token などの環境変数は firebase functions の Environment configuration を使用していることとします。
具体的には次のようなコマンドで設定した環境変数を、更にその下のサンプルコードのように使っている想定です。
firebase --project=production functions:config:set slack.signing_secret="<secret>" slack.bot_token="<token>"
// functions の環境変数の利用 const { signing_secret, bot_token } = functions.config().slack
Endpoint
functions の https endpoint が /slack/events になるようにしていることを想定しています。
import * as functions from "firebase-functions" import { App, ExpressReceiver } from "@slack/bolt" // 〜中略〜 const receiver = new ExpressReceiver({ signingSecret: signing_secret, endpoints: "/events", processBeforeResponse: true, }) const app = new App({ receiver, token: bot_token, processBeforeResponse: true, }) // 〜中略〜 // URL が `slack/events` になるようにする. export const slack = functions.https.onRequest(receiver.app)
手順
手順は大きく以下のようになっており、後にそれぞれ細かく説明していきます。 なお全ての作業は firebase.json が配置されているディレクトリで行っている想定です。
- firebase functions config を使った環境変数の定義とダウンロード
- firebase serve でローカルで実行
- ngrok の起動
- slack の設定画面で URL 設定する
firebase functions config を使った環境変数の定義とダウンロード
ローカルで functions を稼働させる場合 functions に設定されている環境変数をローカルに保存する必要があるので次のコマンドで .runtimeconfig.json という名前で設定を保存します。
firebase functions:config:get > .runtimeconfig.json
firebase serve でローカルで実行
firebase serve または functions 以外も使用している場合は firebase serve --only functions を実行するとローカルで functions が起動します。
先程の .runtimeconfig.json がない場合はおそらくここでエラーになります。
ngrok の起動
https://ngrok.com/ を使用してグローバルな URL と自分の localhost をトンネルするようにします。 mac の場合は homebrew などでインストールできます。
インストールしたら以下のコマンドでトンネルを開始します。
ngrok http 3000
そうすると https://12abc35.ngrok.io のような URL が発行されるので次の手順で Slack アプリの設定画面から設定を行います。
slack の設定画面で URL 設定する
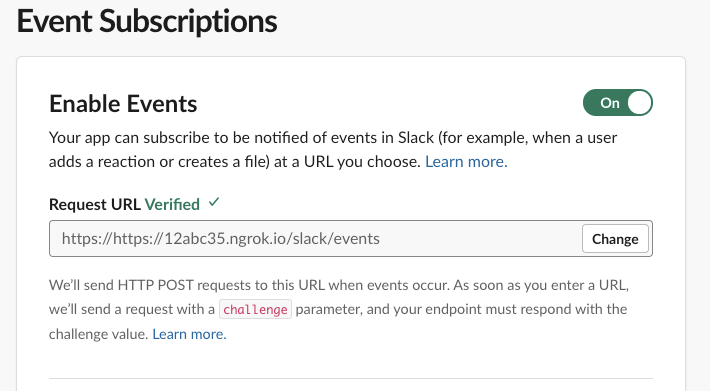
先程の URL を以下のページ(AppID は自分のものにしてください)の Request URL の項目に設定してください。設定例のスクリーンショットを貼り付けておきます。
https://api.slack.com/apps/AppID/event-subscriptions?

以上で設定が完了しました。
この状態で slack で bot にメッセージを飛ばすなどのイベントを発生させるとローカルにそのイベントが到達するので簡単にデバッグやイベントの payload の収集などを行うことができます。
*1:イベントの中身を JSON などで保存してローカルで再現可能にしておく方法もありますが、今回はもっと Slack に直結して直接動かしながらじゃないとデバッグしにくい場面を想定しています。