こんにちは。趣味で日曜大工をしております、亀山です。SVGで設計した形状に沿ってCNCルーターキットで木材をカットしてみました。しかしツールの使い方などなかなか難しい部分がありました。今回はツールの設定などについて説明します。
背景
工作・ガジェット好きが高じて自宅に格安の3DプリンターやCNCルーターキットを並べてファブラボ気分を楽しんでいました。子どもが生まれてからはめっきり使う時間が無くなってしまいました。ところで最近コベリンでは楽しいものづくり活動として Maker Faire 出展を目指した謎の装置開発を行っています。そこでオフィスに作業台を作り、3DプリンターとCNCルーターキットを配置して活用しようと目論んでいました。今回、サーボモータを固定するための部品をMDFを切り出して作成するためにCNCルーターを使うこととなりました。
CNC ルーターキット
SainSmart Genmitsu CNC 3018-PRO
ソフトウェア構成
ドライバ問題
直接 USB で Mac に繋いで Candle を使って制御しようとしましたが、ドライバの相性の問題か macOS Sonoma ではデバイスを認識することができませんでした。Windows 11 では正常に接続できましたが、普段使わないマシンを立ち上げるのも面倒なので制御用の Web インターフェースである cncjs をセットアップすることにしました。
cncjs
cncjs は CNC ルータを接続したマシンで立ち上げておくことで、ブラウザから CNC ルータを制御できるようにするものです。ブラウザ経由なのでソフトやドライバのインストールが必要ない上、Candle と比べてもかなり使い勝手がよいです。切削の進捗を 3D で確認できて面白いです。

Raspberry Pi 3 に cncjs をセットアップする

オフィスには Zoom 用のノートパソコンや個人の Macbook しかありません。シャットダウンして CNC ルータが止まってしまっても不便です。そこで家に余っていた Raspberry Pi 3 を使うことにします。インストール手順は公式ドキュメントどおりです。(ポート番号はそのままでよいと思ったので iptables の手順はスキップしました)
手持ちの Raspberry Pi 3 に入っていた OS が古いものだったので、改めて Raspberry Pi Imager を使って最新の 64bit 版を SD カードにインストールしました。また、最初は nvm を使って node.js をインストールしましたが、sudo できなかったり cncjs のインストール時にエラーが出る問題があったので、apt-get でインストールしました。
Figma で SVG を作る
Figma でデザインを作ることとしました。1mm = 10px ということにして入力していきます。注意しなければいけないのは、ここで指定したパスに沿って CNC ルータの回転軸が移動するわけではないという点です。どのように回転軸が移動するかは、後述の jscut がエンドミルの直径などを考慮して生成することであり、SVG の時点では最終的に削り出したい寸法を入力する必要があります。パスの内側か外側を削り出すので、線で描いてはいけないということです。
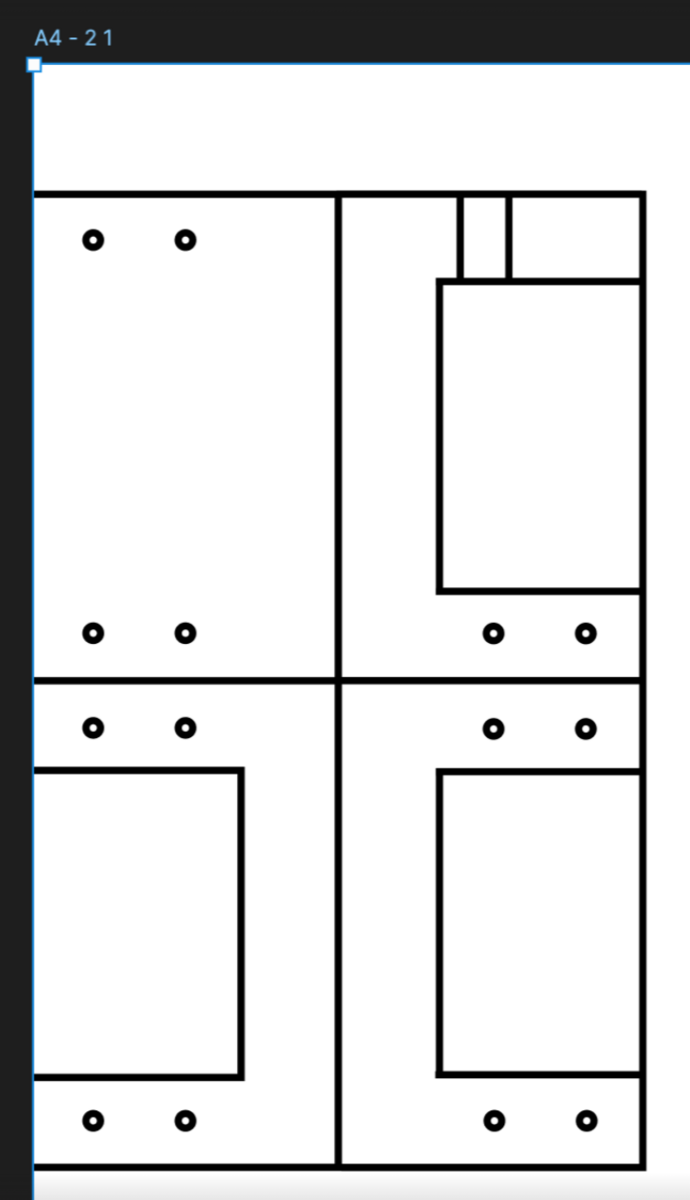
Bad
線分で構成されていますが、jscut では開いたパスを使うことができません。また、パーツが接しているため、切り出したときにエンドミルの直径の分だけ小さくなってしまいます。

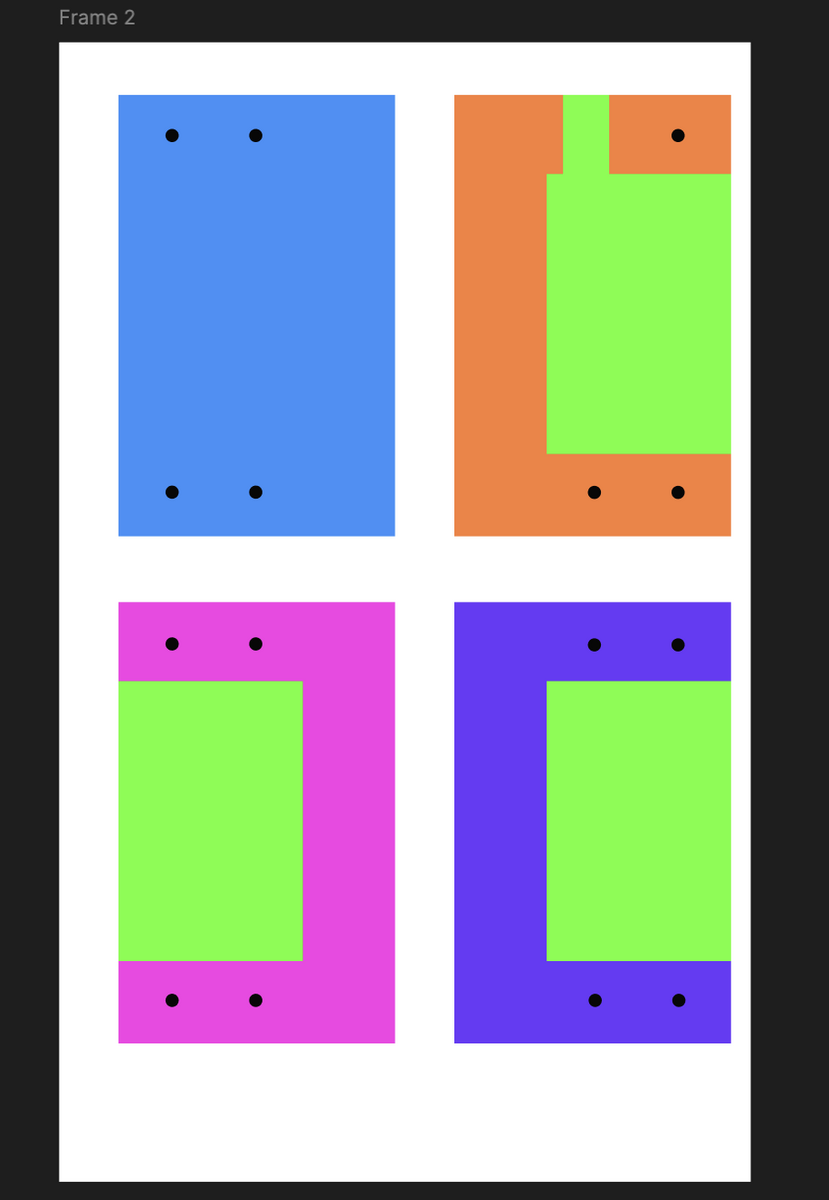
Good
塗りつぶしの閉じたパスで構成されています。色はわかりやすくするために付けています。パーツが分離しています。

jscut で SVG から gcode を生成する
CNCルータは gcode というテキストの命令を受け付けます。直接 SVG で切削することはできないので、SVG から gcode を作る必要があります。そこで jscut という Web アプリを使います。1クリックで変換できるというわけではなく、切削の手順を自分で指定して命令を組み上げていくことで gcode を作ります。
jscut の使い方
- SVG を読み込む
- 設定値を変更する
- 対象のパスをクリックで選択する
- Create Operation でパスに対する操作を追加する
- Inside, Outside など操作の種類を選択する

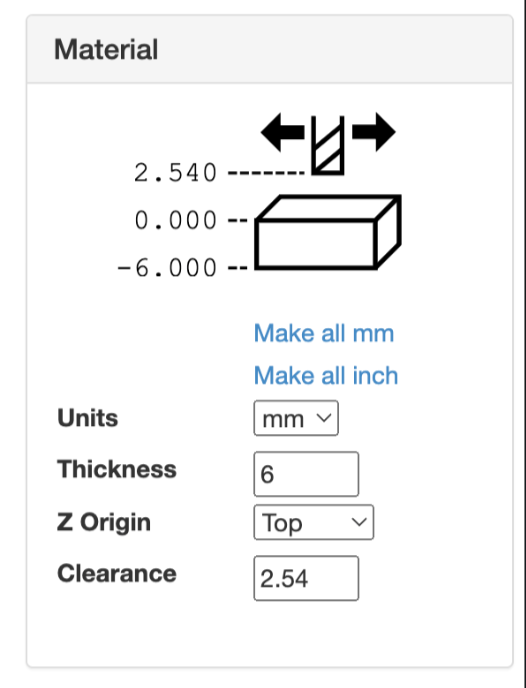
jscut の Material 設定値
Make all mm をクリックし、アプリ内で使う単位をミリ単位にします。また、材料の厚みを設定します。ここでは MDF の厚みの 6mm を設定します。

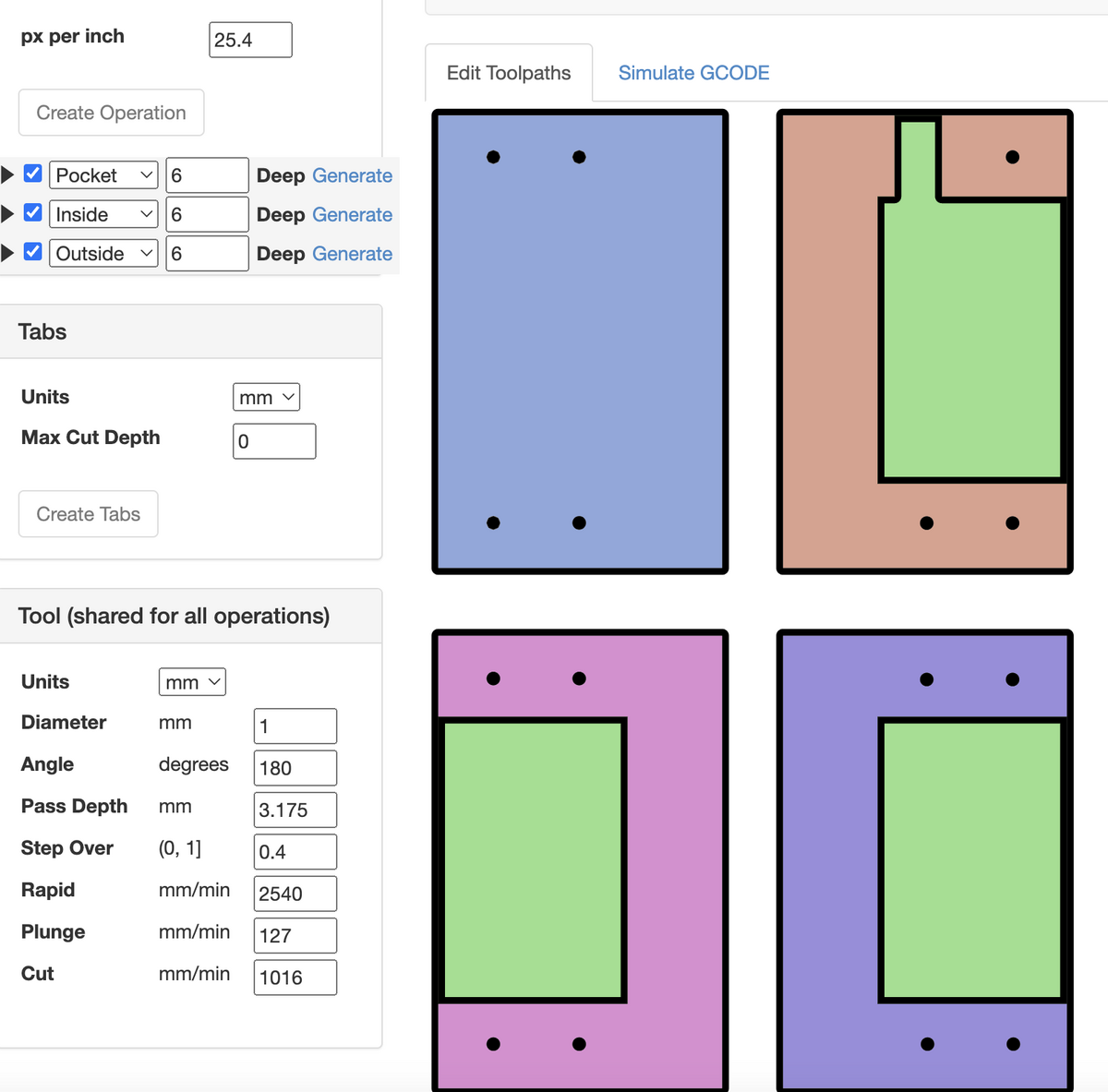
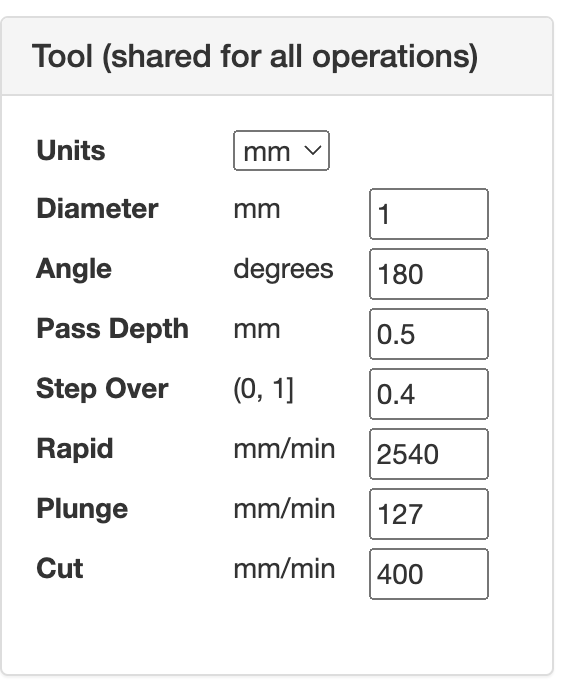
jscut の Tool 設定値
必ず設定しなければいけない設定値だけ説明します。ここを間違えるとドリルが折れます。2本折りました。
- Diameter: 工具の直径です。今回は 1mm のドリルを使います。これによって切削位置が変わるので間違えると寸法がおかしくなります
- Pass Depth: 一度に掘る深さです。最初 3mm になっていましたがドリルが折れそうだったので 0.3mm としました (画像では 0.5mm)
- Cut: 切削時の移動速度です。最初 1016 になっていましたがドリルが折れました。400 としました。
ここまでの設定値を、Save Settings ボタンでファイルとして保存しておくと便利です。

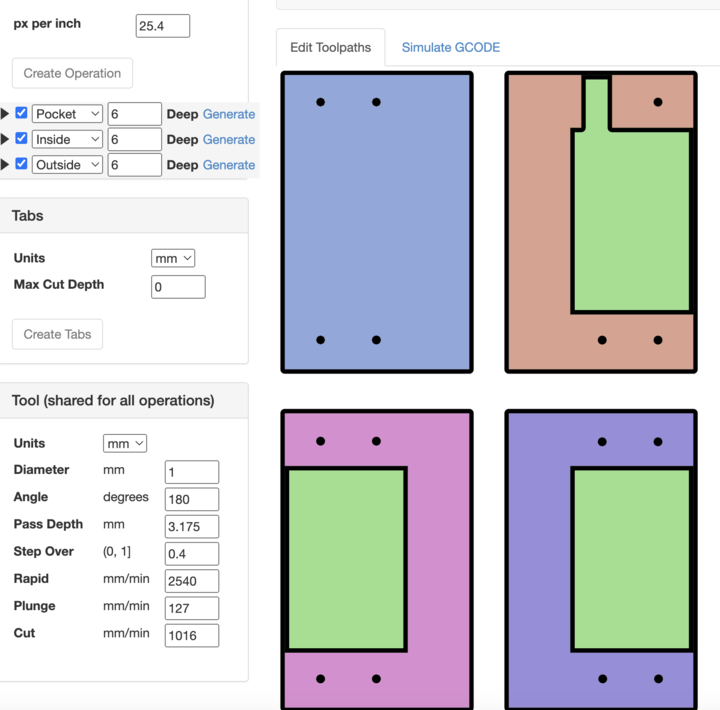
Operation
SVG を 1mm = 10px として作ったので、px per inch を 254 にします。1mm = 1px では 25.4 になります。
外側を先に切ると材料が動いてしまうので、内側から指定していきます。今回は切り抜きたいので材料の厚みである 6mm を指定します。ザグリを作る場合などはこの値を調節します。 材料の厚みと同じにしましたが、ちゃんと指で押すとパコッと取り外すことができました。硬い材料では材料の厚みよりも少し大きい値にしないといけないかもしれません。

各 Operation の Generate ボタンを押し、Simulate GCODE タブを開くと、どのように切削するのかを見ることができます。この画面では、想定した順番で切削しているか、ちゃんと何回も往復して切っているかを確認します。僕は 6mm の厚みを2往復 (Pass Depth = 3mm) で切ろうとしてドリルを折りました。
Save GCODE を押してローカルに gcode ファイルを保存します。
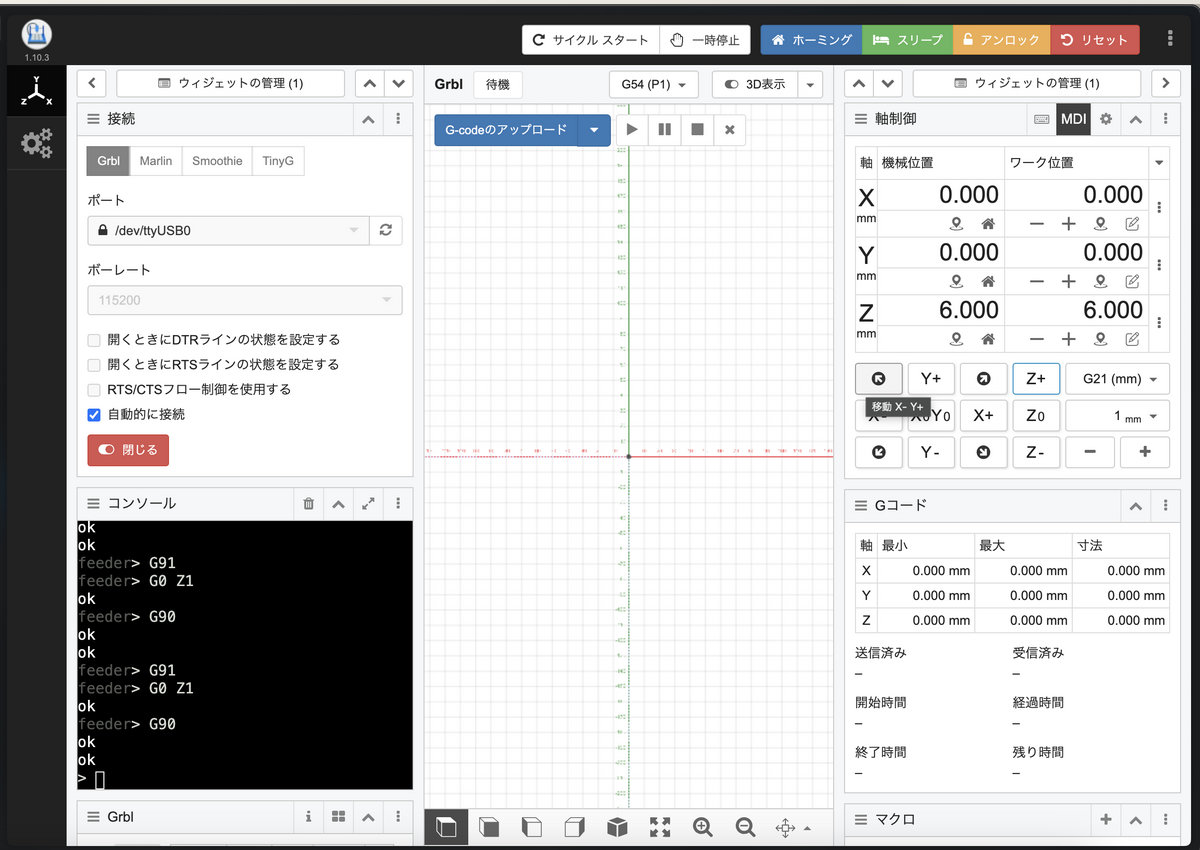
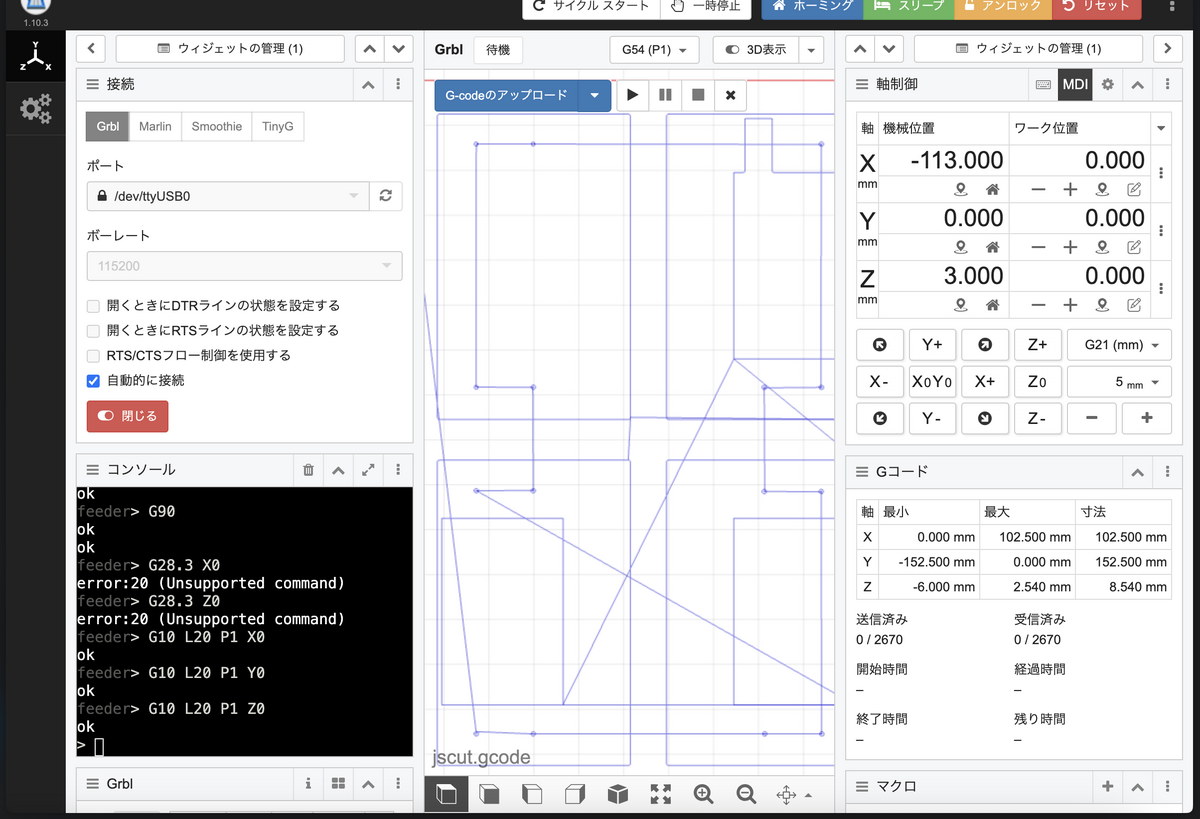
cncjs
G-code のアップロード を押して先程の gcode ファイルを読み込みます。

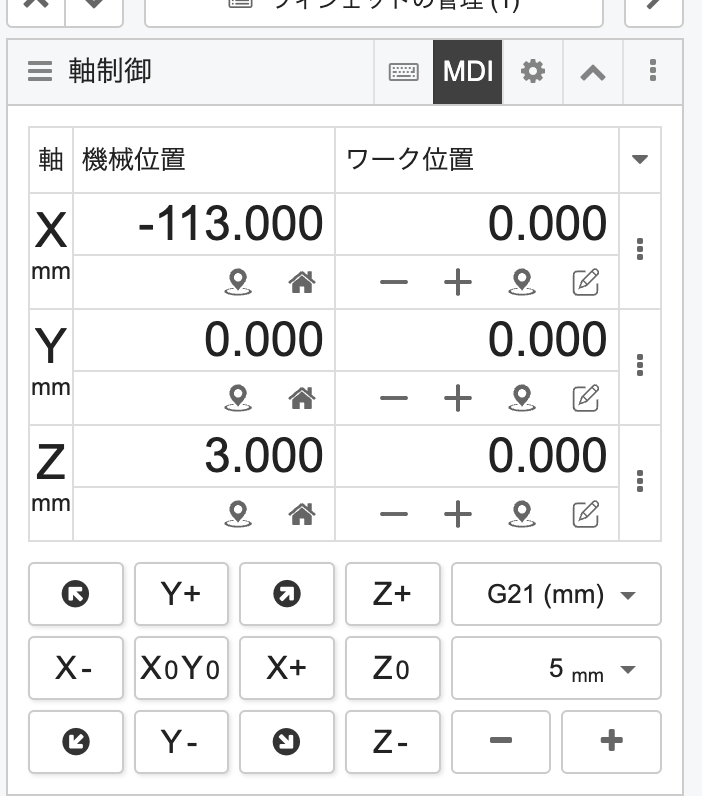
原点の設定

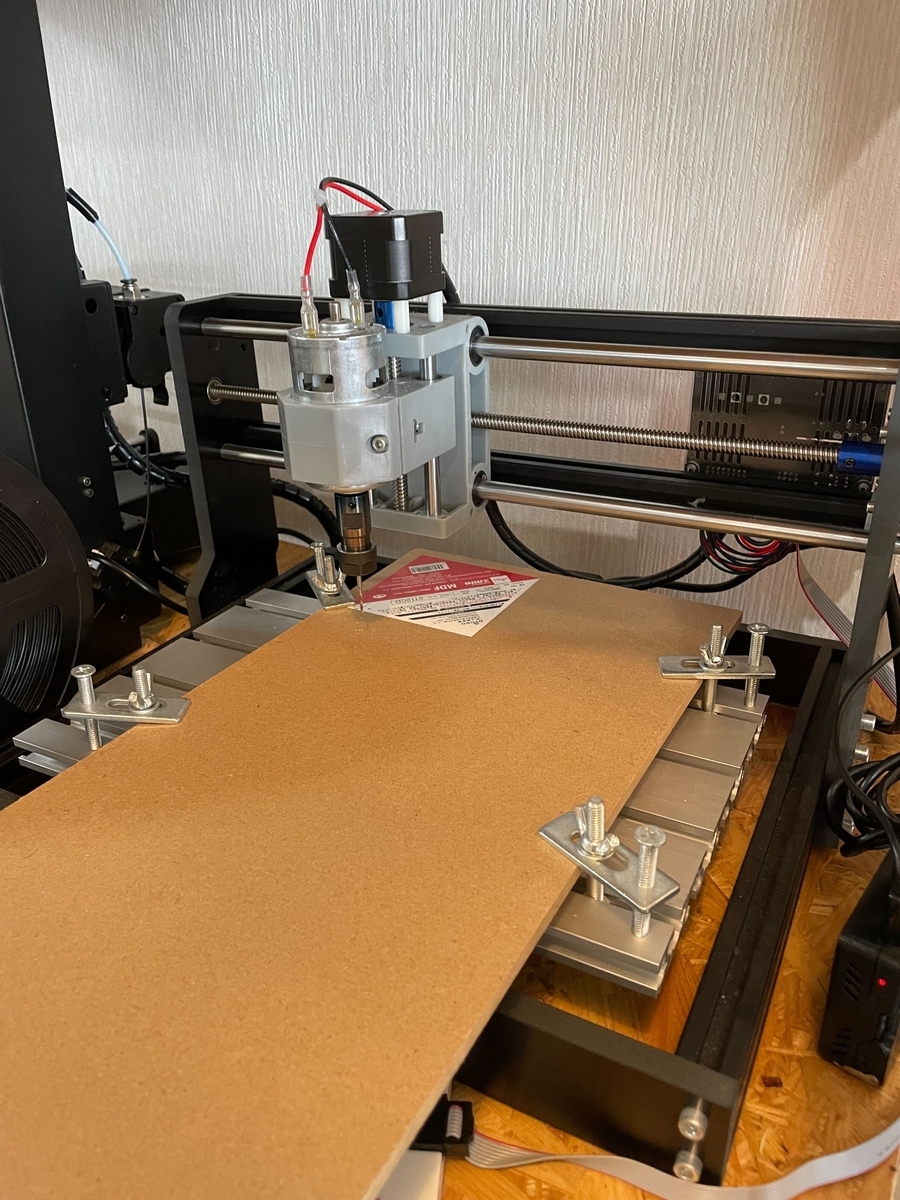
工作を始める基準点である原点を決めます。SVG で作った図面の左上となります。自分でここだと思った場所にこのボタンを使って移動します。移動量は +, - ボタンで増減できます。また Z 軸は材料にピッタリくっつく位置に調節します。 このとき、材料にドリルを押し当てて折らないように1mm単位などで移動してください。

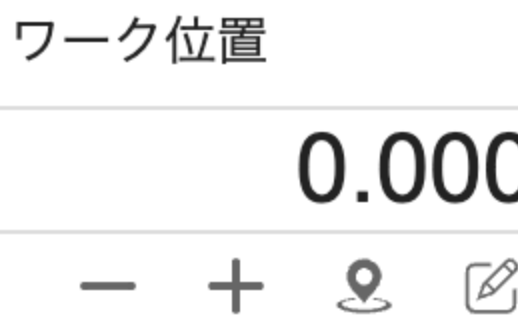
原点位置が決まったら、X, Y, Z それぞれの ワーク位置 にあるマップのピンのようなボタンを押します。これで現在の位置が原点として設定されます。


ここでの注意点として、図面がCNCルータの可動範囲に収まっているか確認します。Z+で工具を上げてから図面の右下まで実際に移動して届くか確認してください。画面上に寸法が表示されているので定規で確認してもよいでしょう。材料を抑えている治具にぶつかったりしないかも見ます。僕の場合は届かなかったので端っこがまっすぐ途切れた物体ができました。
切削の開始
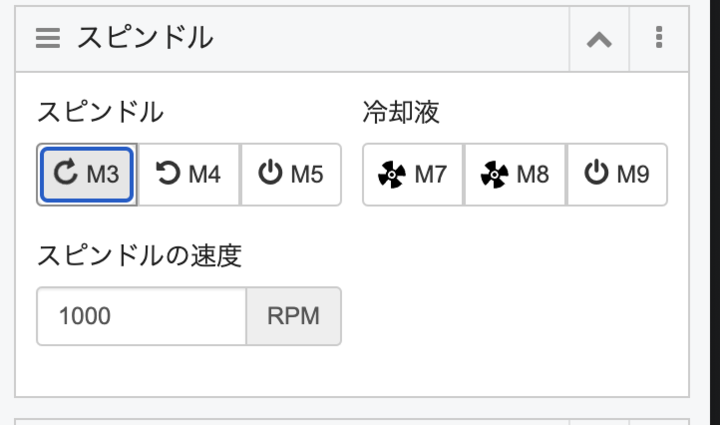
まず M3 ボタンを押してスピンドルを回転します。1000 は CNC 3018-PRO では最高速度を意味します。このままにしておきました。

僕はスピンドルを回転せず再生ボタンを押してしまったので、ドリルが材料に押し付けられてチャックの奥に差し込まれてしまいました。
回転できたら、再生ボタンで切削開始です!無事に工作できることを祈ります。
終わりに
手順は以上となります。MDF を切削すると、すごいフワフワの削りカスが出て、縁も毛羽立っていてあまりよい品質ではありませんが、今回作りたかった固定具としては問題ありませんでした。 色々なツールを使って多くのパラメータを調整する必要がありますが、一度通しで体験してみるとよく理解でき、そこまで難しいものではありませんでした。使い慣れた Figma で設計することができるのも便利です。3Dプリンターと違って、設定値が間違っていても材料と原点をそのままにしておけばまたやり直すことができるのが良いです。
今回は適当に付属の1mmのドリルで工作してみましたが、折れやすく工作速度も遅かったです。今後はドリルを太くしてみたりパラメータを調整してもっと早く高品質な工作ができるように試していきたいと思います。
カバー
ドリルが折れて飛んでこないように、ダイソーで買ったプラスチックのパネルを置きました。
