Airtable, AppGyver を利用してあまりコードを書かずにアプリを作ります。
概要
Gmail の新着メール一覧を表示するアプリを作ります。

- Gmail 連携: Zapier
- データベース: Airtable
- アプリ: AppGyver
Zapier で Gmail から新着メールを取得し、Airtable に格納します。AppGyver で Airtable の REST API を叩いて一覧を取得し、画面に表示します。
Airtable
メール情報を保管するデータベースを準備します。base を空の内容で新規作成します。

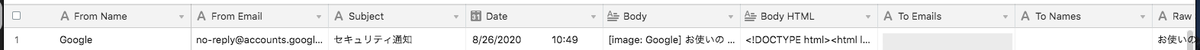
Gmail から取得できる情報を列として追加します。何が取得できるかはこの次の Zapier のセットアップのときに見ることが出来ます。
https://airtable.com/account から API キーを発行し、メモしておきます。
Zapier

Zapier で Gmail から新着メールを取得し、Airtable に格納します。
Zapier には Airtable 連携機能があるので、それを選ぶだけで終われば良かったのですが、Google による Gmail へのアクセス制限があり使うことができませんでした。その制限は、一般ユーザー (@gmail.com で終わるアカウント) の情報は Google に認定されたサービス以外には送ることができないというもので、Airtable は認定されていません。ただし Code by Zapier を使って JavaScript を利用して送信する際にはその制限はなかったので、Airtable の REST API を使ってメール情報を送ります。
Gmail
New Email in Gmail を選んで、新着メールを取得します。このタスクの中でテストで動かしてどんな情報が取得できるか見ることができます。
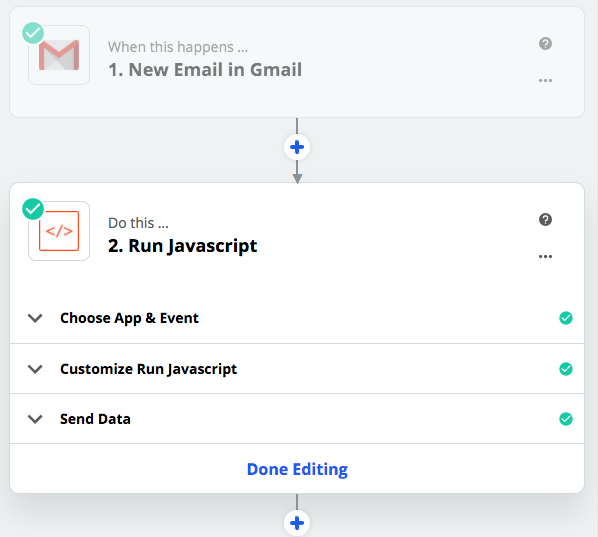
Code
次に Airtable への書き込みです。
いきなりコードを書くことになってしまいましたが、タイピングする必要はありません。

まずは入力データを作ります。この画面の一覧は inputData というオブジェクトとして JavaScript に渡されます。Gmail から取得した情報を Airtable のカラム名に合わせた名前をつけて追加します。
https://airtable.com/api このページから先程作成した base を選択すると、そのデータにアクセスするためのコードが表示されるドキュメントを見ることができます。

Zapier からメールを Airtable の新しい行として追加したいので、ここでは MAILS TABLE > Create records のページを参照します。
ドキュメントでは curl コマンド、JavaScript の2つのコードを見ることができます。次のような curl コマンドが右側に表示されます。
curl -v -X POST https://api.airtable.com/v0/EXAMPLEEXAMPLE/Mails \
-H "Authorization: Bearer YOUR_API_KEY" \
-H "Content-Type: application/json" \
--data '{
"records": [
{
"fields": {
...
JavaScript のコードは airtable モジュールに依存する実装になっており、Zapier ではモジュールを自由に入れられないようなので、fetch を使って API を叩きたいと思います。
ここで、curl コマンドを fetch に変換する Web サービスを利用します。
こちらで先程のドキュメントに記載された curl コマンドを Fetch API を利用する JavaScript コードに変換すると、次のようになります。
output = await fetch('https://api.airtable.com/v0/EXAMPLEEXAMPLE/Mails', {
method: 'POST',
headers: {
'Authorization': 'Bearer YOUR_API_KEY',
'Content-Type': 'application/json'
},
body: JSON.stringify({ "records": [ { fields:
...
YOUR_API_KEY を Airtable で発行した API キーに置き換えます。また、fields の内容は inputData とします。これは先程 Airtable のカラム名と一致させたのでそのまま渡すだけでよいです。
output = await fetch('https://api.airtable.com/v0/EXAMPLEEXAMPLE/Mails', {
method: 'POST',
headers: {
'Authorization': 'Bearer YourAuthorizationKeyHere',
'Content-Type': 'application/json'
},
body: JSON.stringify({ "records": [ { fields: inputData } ] })
})
試しに実行して、Airtable 側に新着メールが一つ追加されるか確認できます。
AppGyver
データ準備

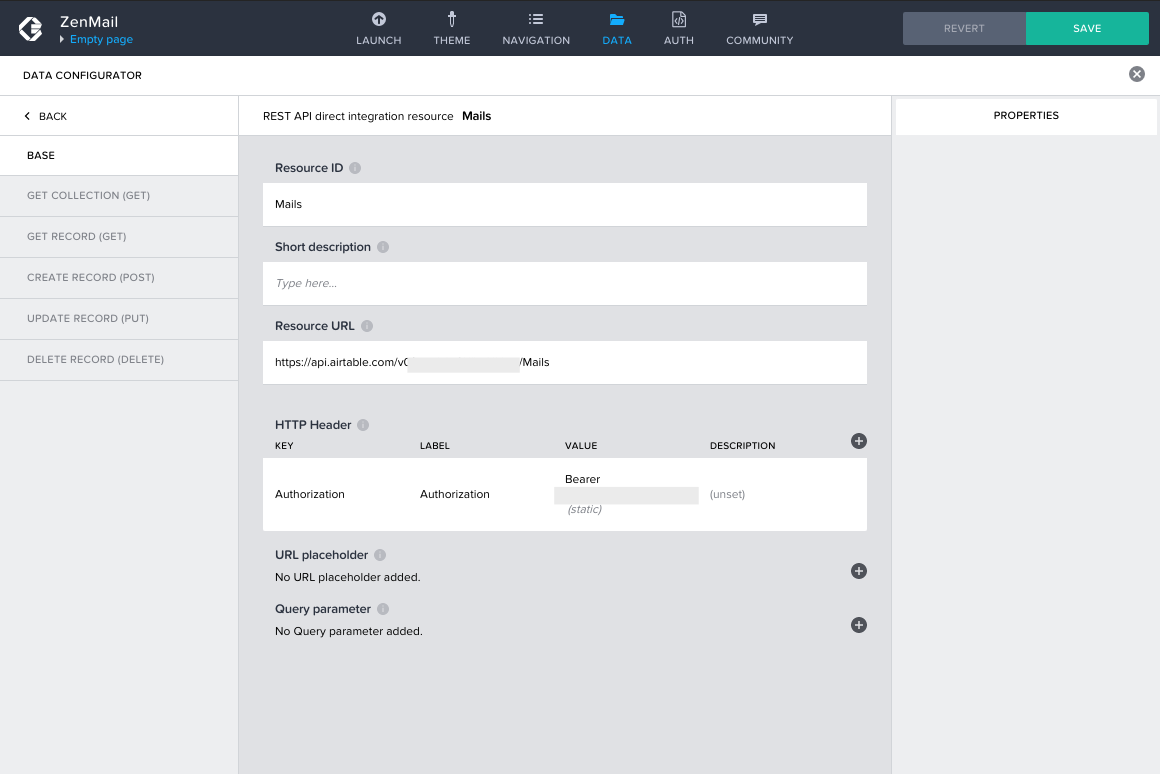
上のナビゲーションから DATA を開き、適当な名前でデータソースを追加します。今回は Mails とします。 BASE に Resource URL を入力し、HTTP Header に書きを入力します
- KEY: Authorization
- LABEL: Authorization
- VALUE: Bearer YOUR_API_KEY (発行した API キーに置き換えます)

次に、GET COLLECTION の欄を設定します。Response key path に records を入力します。

そして TEST タブより RUN TEST を実行、JSON が取得されて右側に表示されたら SET SCHEMA FROM RESPONSE をクリックします。これでメール一覧を Airtable から取得する準備は完了です。
UI
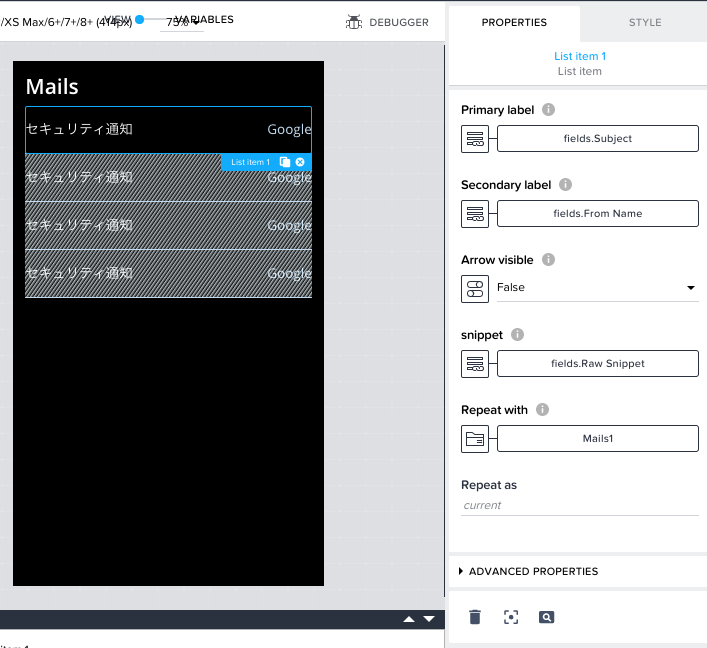
AppGyver ではリストビューなどを作るのではなく、繰り返したい一要素を作り、それをリピート設定にすることでリストを実現します。

List Item を配置し、Repeat with から先程作ったデータソース Mail を選択します。Primary label などにはデータソースの中からどの情報を表示するかを選択できます。ここではメール件名 Subject をラベルに表示します。
Logic

Airtable から一覧を取得するタイミングを設定します。 ページ下部の LOGIC というセクションで、ページが表示された際に取得するようにします。
結果

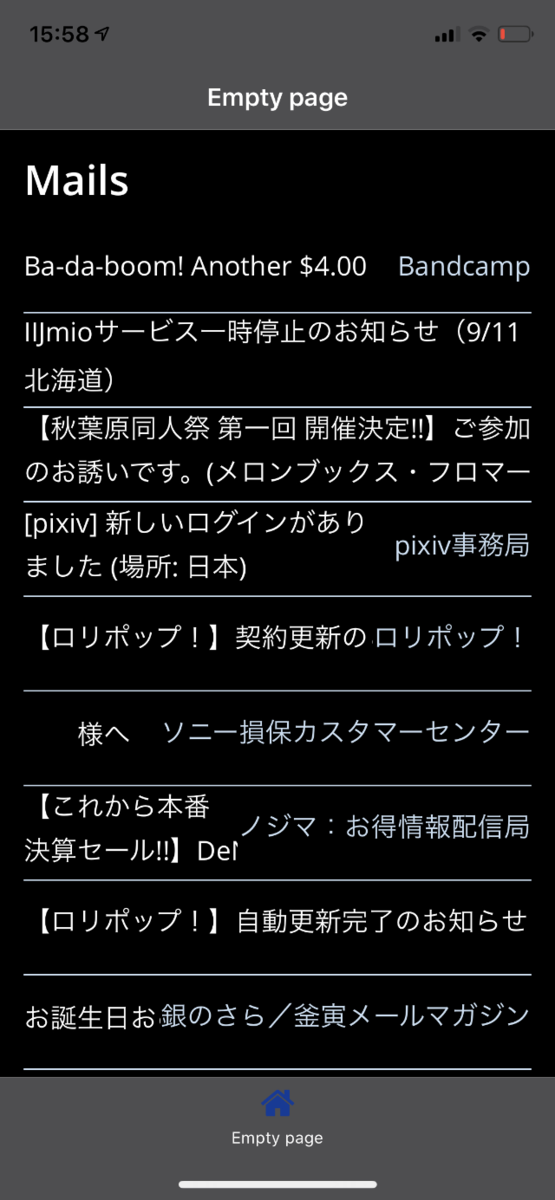
新着メールを見るアプリができました! AppStore から AppGyver のアプリをダウンロードし、ログインすると実機で作ったアプリを確認することができます。 ちゃんとスクロールして下の方も見ることが出来ます。
所感
Gmail から Airtable 連携が使えないという思わぬ制限はありましたが、無事にやりたい組み合わせでアプリを作ることが出来ました。 AppGyver は REST API を叩けるなど、自由度も高く、また実データがプレビューとして表示されるため、確かめながら作れるのが非常に良かったです。ただ編集画面はなかなかに癖のある UI で、細かいレイアウトなどを頑張ろうと思うと大変そうです。今回のユースケースでは凝ったことをしなかったので、もしかすると Spread Sheet に連携して Glide を使ったほうがクオリティが高いものができたかもしれないです。 Airtable は本当に API がシンプルで使いやすいので、機会があればどんどん使っていきたいと思いました。 エンジニアとしては、自分で1から作ってしまいたくなるところですが、コードを書かずにすぐにアプリとして見られることで冷静に自分のアイディアと向き合えてとても良いですね。ノーコードで制限が多いのも、MVP として作り込みすぎを防止するのに役立ちそうです。