feather for Mastodon でのリリースノートの運用方法について紹介します。
一言にリリースノートと言っても色々なものがあります。この記事で出てくる以下のリリースノートは3種類があります。
- TestFlight に載るリリースノート
- アプリアップデート後、アプリ内にポップアップで出るリリースノート
- AppStore に載るリリースノート
これらをそれぞれ別のものとして管理するのは大変なのでfeatherでは "1. TestFlight に載るリリースノート" をメインに編集して 2, 3についてはそれを適切なタイミングでコピーして利用するようにして管理を簡単にしています。
それぞれについて feather がどのように管理しているのかを紹介したいと思います。
ファイルのフォーマット
リリースノートはMarkdown記法で書くようにしています。 また管理を簡単にするため基本的にすべてのリリースノートの内容は同じにしています。
AppStoreのリリースノートの部分はmarkdown記法には対応していませんが、こちらはあまり読まれないと思うため気にしていません。
アプリ内ではMarkdownをパースして表示していて切れに表示されるのでこちらを優先してMarkdown記法を選択しています。
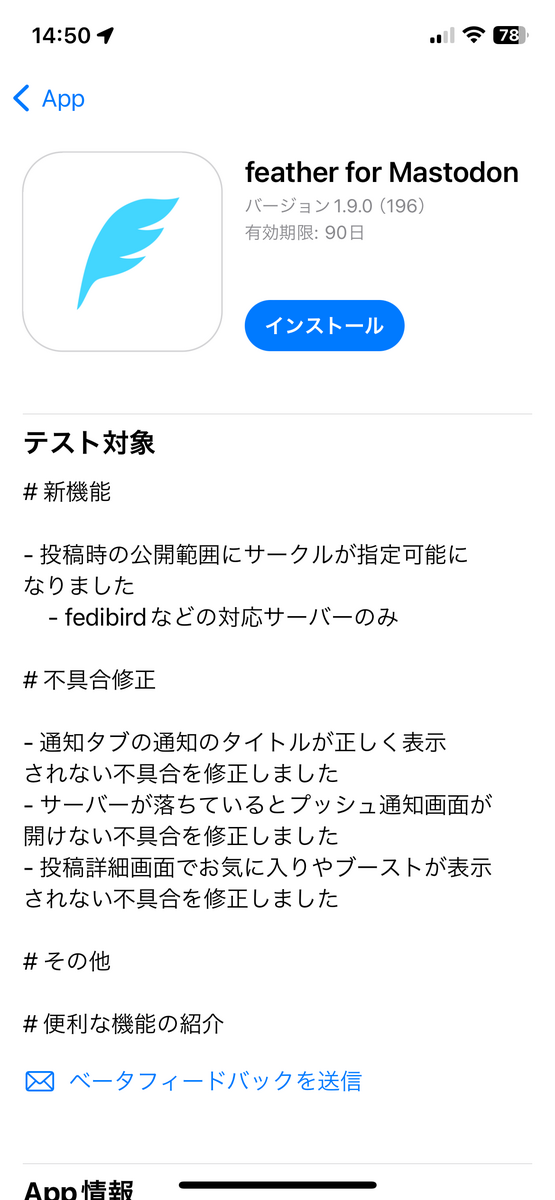
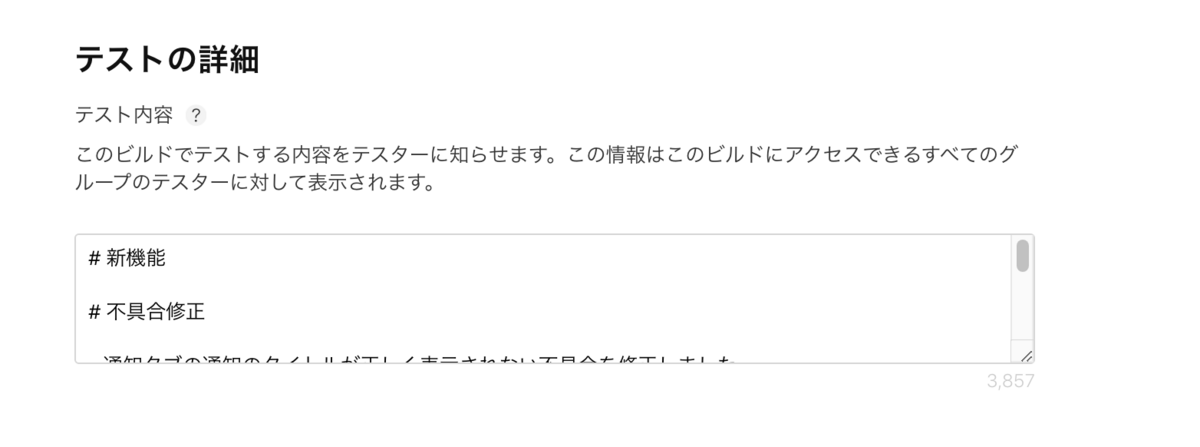
1. TestFlight に載るリリースノート
↓こういうところに載るやつです。

これはプロジェクト内に TestFlight/WhatToTest.<LOCALE>.txt というファイルを配置すると Xcode Cloud でビルドされたときに自動的にテストの詳細の欄に入力してくれます。

詳細はこちらをご確認ください。
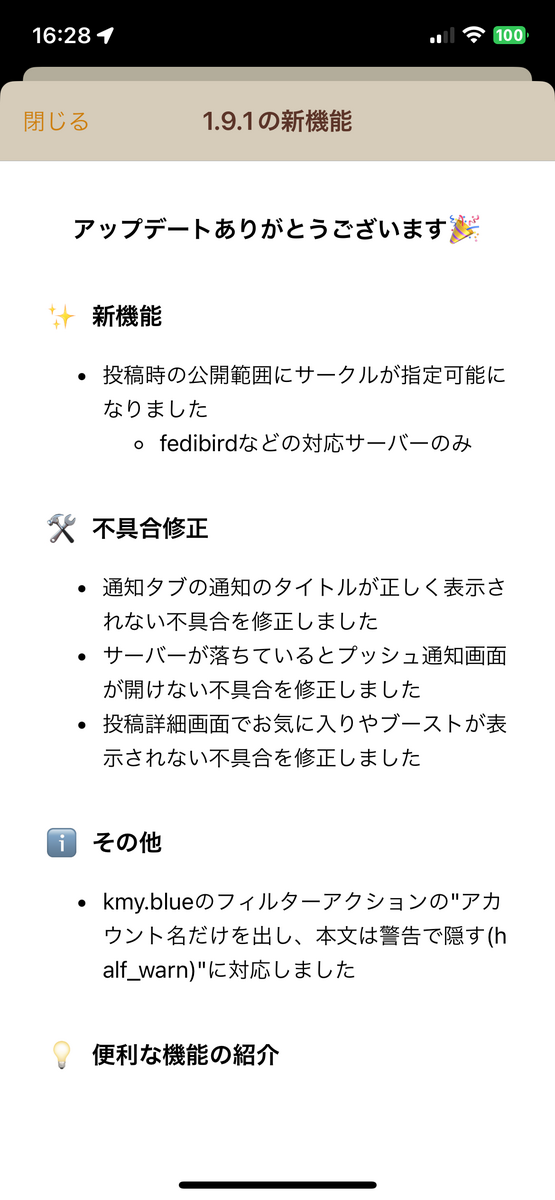
2. アプリアップデート後、アプリ内にポップアップで出るリリースノート
これはアップデート後の最初の起動時にこのようにポップアップで表示されるリリースノートです。基本的にAppStoreの画面内のリリースノートはほとんどの人が読まないと思うのでアプリ内に出すようにしています。

ロジック的にはアプリ起動時に現在のアプリのバージョンをUserDefaultsに記録してあり、現在のバージョンと前回のバージョンが異なる場合にポップアップするようにしています。
このリリースノートの内容は毎回 "1. TestFlight に載るリリースノート" の内容をビルド時にコピーして利用しています。
まずアプリ内に /feather/Resources/ja.lproj/release-notes.txt のようにローカライズに対応したファイルを作っておきます。
そして Run Script で以下のようにWhatToTestをコピーするようにしています。
cat ./TestFlight/WhatToTest.ja.txt > ./feather/Resources/ja.lproj/release-notes.txt cat ./TestFlight/WhatToTest.en-US.txt > ./feather/Resources/en.lproj/release-notes.txt
ポップアップのViewでmarkdownの内容をパースしていい感じに表示しています。
3. AppStore に載るリリースノート
AppStore に載るリリースノートはfastlaneを使って管理しています。 リリース作業の中で以下のようなスクリプトを実行して fastlane 内のリリースノートのファイルに内容をコピーしています。
cat ./TestFlight/WhatToTest.ja.txt > ./fastlane/metadata/ja/release_notes.txt cat ./TestFlight/WhatToTest.en-US.txt > ./fastlane/metadata/en-US/release_notes.txt
日常のワークフロー
- リリースノートに載るような作業(機能追加、バグ修正など)をするプルリクエストにリリースノート(1 TestFlightに載るリリースノート)の更新を含める
- ビルド時にRunScriptでWhatToTest.
.txtがアプリ内のリリースノートにコピーされる - リリース時に"手動"で "3. AppStore に載るリリースノート" にコピーする
- こちらリリース作業の中でリリースノートの内容を添削・修正したりしてからコピーするので自動化はしていません
まとめ
feather for Twitter の3つのリリースノートの管理方法について紹介しました。
実態は1つでそれぞれを必要なタイミングでコピーして使うことで管理コストを下げています。
TestFlight/WhatToTest.<LOCALE>.txt の存在を知らない人もいると思うので、ぜひ使ってみてください。