こんにちは、コベリンの id:numanuma08 です。
コベリンでは以前から Unity を利用した Oculus 向けアプリケーションの開発をしていますが、今回はその一環でオンラインで遊ぶことのできるゲーム「数字あて」を開発しました。
このゲームは限られた情報から自分の持っている手札の数字を予想して当てるというテーブルゲームのルールをベースに、 VR 空間上でプレイができるようにデザインをした物になります。
コベリンでは以前から Unity ハッカソンとして、Unity を使って好き勝手にゲームを作る取り組みを行っていました。
数字当てゲームはその延長線上の取り組みで、チームでの Unity アプリ開発を行うというチャレンジを行うものでした。
現時点での完成形が↑に貼り付けた動画となります。
アーキテクチャ
コベリンのメンバーは全員が Unity 経験者で、各々がアプリ開発を行った経験はあったもののチームとしての経験は皆無でした。そこで、先にアーキテクチャを決定してその流儀の中で開発を行いチームの効率を上げることにしました。
今回採用をしたアーキテクチャは MVP パターンです。アーキテクチャに沿った実装を行うために UniRx を利用しました。
MVP パターンでは Model から発せられたイベントを Presenter が受け取って、画面要素である Passive View を更新します。また、ユーザーの動作を Passive View が受け取ってそれをイベントとして Model へ伝達します。
今回は Presenter と Passive View を配置した scene をゲーム用のシーンとは独立して用意しました。こうすることで、 scene ファイルのコンフリクトを防ぎまたコンポーネント間の結びつきを弱くすることができました。
Presenter として用意したものは例えば、自分の数字を選択するときに使うパネル

あるいは、プレイヤーのアバターそのもの

ユーザーが操作可能なこういったオブジェクトを編集し、 UniRx を通じて model のコードと通信を行ってゲームを進めます。また、今回発生するイベントはユーザーが操作をするイベントだけではなく、インターネット越しの他のユーザーが操作をするイベントも含まれます。ネット越しのユーザーが発生させたイベントを同期するためのバックエンドとしては Photon を利用しました。
Unity Multiplayer ではなく Photon を利用したのは、料金が安くて機能が十分だったためです。
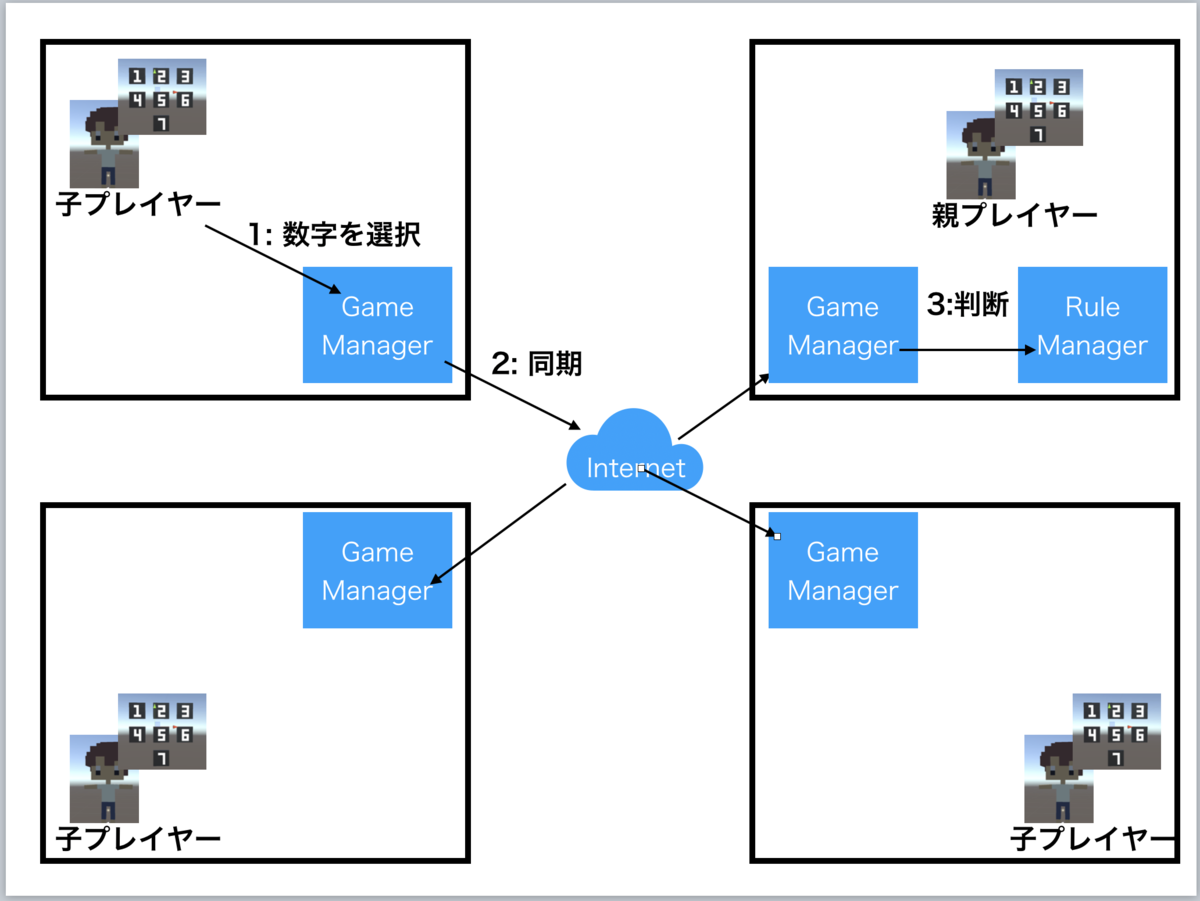
このアーキテクチャの概念図は以下のようなものです。

- プレイヤーの一人が数字を選択すると、インターネット越しに全てのプレイヤーに対して選択した数字の情報が同期されます
- 「親プレイヤー」は選択された数字と、数字を選択したプレイヤーの手札の状態を確認します。手札に持っている数字を選択していたら、プレイヤーの手札から選択された数字を消します。
- 次のプレイヤーにターンを移します。
この概念図に登場する「親プレイヤー」は、ゲームのルール上は存在しないけれど、コードのデザインの都合上親プレイヤーを設定しておくことでプレイ中のセッションの切断と言った状態変化に対応ができるようになる存在です。
このアーキテクチャを採用することで、作業者は自分の関心のある scene や prefab に注力することができてブロックやコンフリクトを防ぐことができました。
今後の予定
今の所はこのアプリをストアに配信したり、公開をする予定はありません。しかし、将来的にコベリンでも VR 対応のゲームやコンテンツのリリースを行っていきたいと考えています。